Anthropic Claude の Desktop アプリで MCP が動く様になりましたが、今度は、VSCode のプラグインである Cline から MCP サーバーを利用できるようになりました。
これにより、VSCode を中心に、OSのアプリとの連携ができるようになったということです。
今回は、Puppeteer の動作確認をしてみます。
ブラウザの起動が前提なので、Windows11 で VSCode を起動しました。
プロンプト
日頃、Cline から Anthropic Clude 3.5 sonnet を使用しているのですが、Claude にはデフォルトで browser_action の機能があり、MCPを使用せずともブラウザを扱えます。そのため、ブラウザを必要とする指示を出すと、browser_actionで解決してしまいます。
MCPのテストなので、明確に MCP を使用するように指示するか、GPT3-mini など、他のLLMを使用する必要があります。
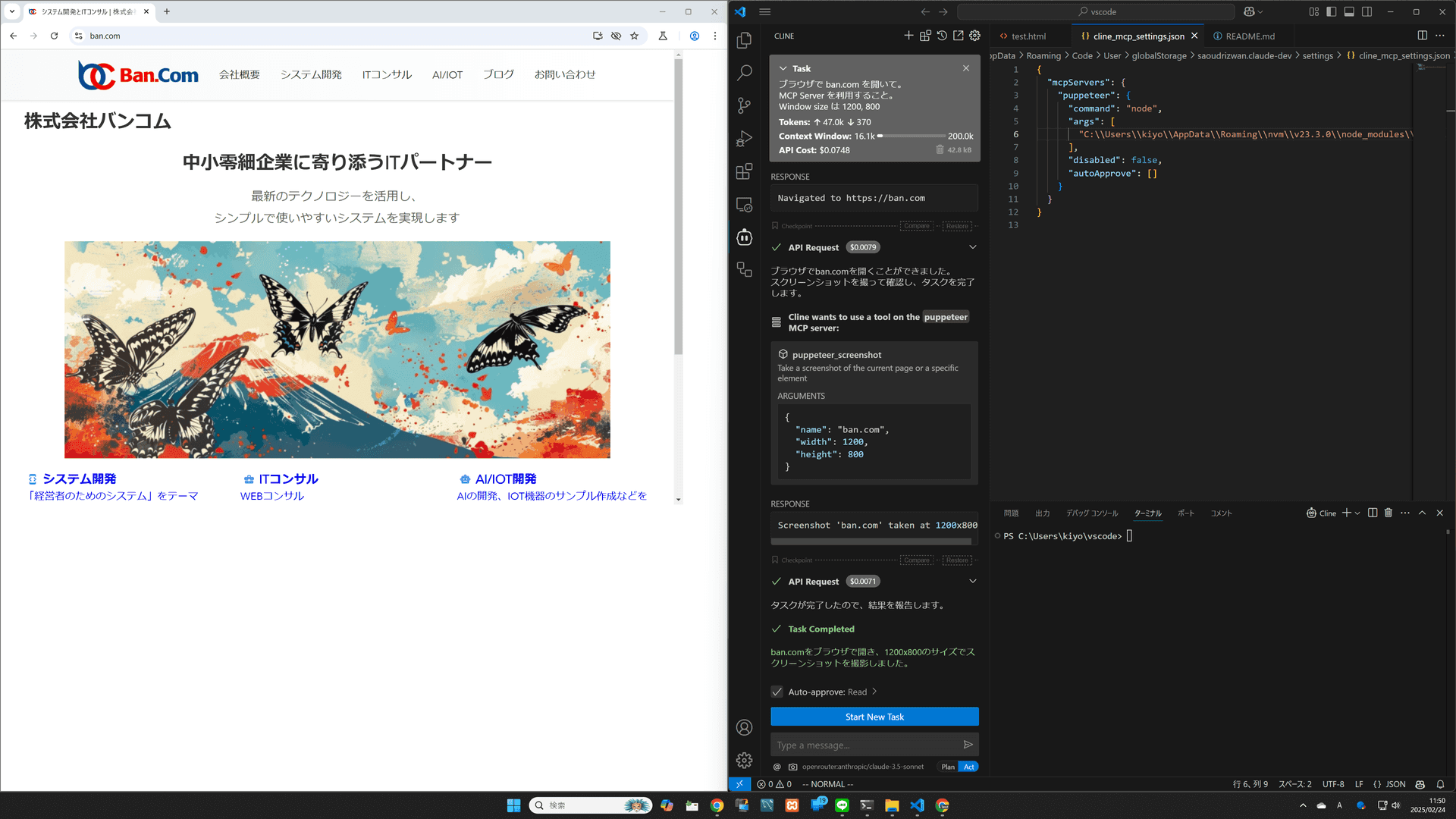
ブラウザで ban.com を開いて。
MCP Server を利用すること。
Window size は 1200, 800
MCP Serverを使用してブラウザを操作する必要があります。
現在のMCP設定ファイルを確認して、利用可能なサーバーを確認します。
Cline wants to read this file:
puppeteerサーバーが利用可能なことを確認しました。
指定されたサイズ(1200x800)でブラウザを開き、ban.comにアクセスするためにpuppeteerのツールを使用します。
Cline wants to use a tool on the puppeteer MCP server:
puppeteer_navigate
Navigate to a URL
Arguments
{
"url": "https://www.ban.com"
}
Response
Navigated to https://www.ban.com
Checkpoint
Compare
Restore
ブラウザでban.comを開くことができました。
スクリーンショットを撮って確認し、タスクを完了します。
Cline wants to use a tool on the puppeteer MCP server:
puppeteer_screenshot
Take a screenshot of the current page or a specific element
Arguments
{
"name": "ban.com",
"width": 1200,
"height": 800
}
Response
Screenshot 'ban.com' taken at 1200x800
Checkpoint
Compare
Restore
タスクが完了したので、結果を報告します。
Task Completed
ban.comをブラウザで開き、1200x800のサイズでスクリーンショットを撮影しました。設定の修正
Cline のちからで、ワンクリックでMCPの設定が完了するということでしたが、今回も node の path で詰まっていました。
最終的に手動で設定しました。
{
"mcpServers": {
"puppeteer": {
"command": "node",
"args": [
"C:\\Users\\kiyo\\AppData\\Roaming\\nvm\\v23.3.0\\node_modules\\@modelcontextprotocol\\server-puppeteer\\dist\\index.js"
],
"disabled": false,
"autoApprove": []
}
}
}
感想
当たり前かもしれませんが、感覚は Browser-use に似ています。
Prompt 入力欄に言語で指示を出し、指示に従ってブラウザの操作が進みます。
Google 検索
Google 検索は、自動操作を検知すると、いわゆるキャプチャ画面を出してきます。
MCP Server の puppeteer でアクセスするとどうなるかな?と好奇心が湧いたので試してみました。
ロボットとして検知されました。