Google より、2021年の5月 からは、Page experience が Ranking signal として採用されると、発表されました。

https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
ページの表示速度だとか、画像の最適化だとかが、検索順位に影響することが明言されたわけです。
「便利だけど、表示が遅い CMS などは、改善せねばならない!」と、いう流れになります。
個人的にも、表示が遅いのは好きではないので、良い話の流れかなーと思います。
使用していない CSS や WEBフォント を見直して、不要であれば削除したり、Java script のコーディングの仕方を工夫したりというのは大事だと思います。
Page experience?
「ページ エクスペリエンスって何?」に関しては、公式ドキュメントがあります。
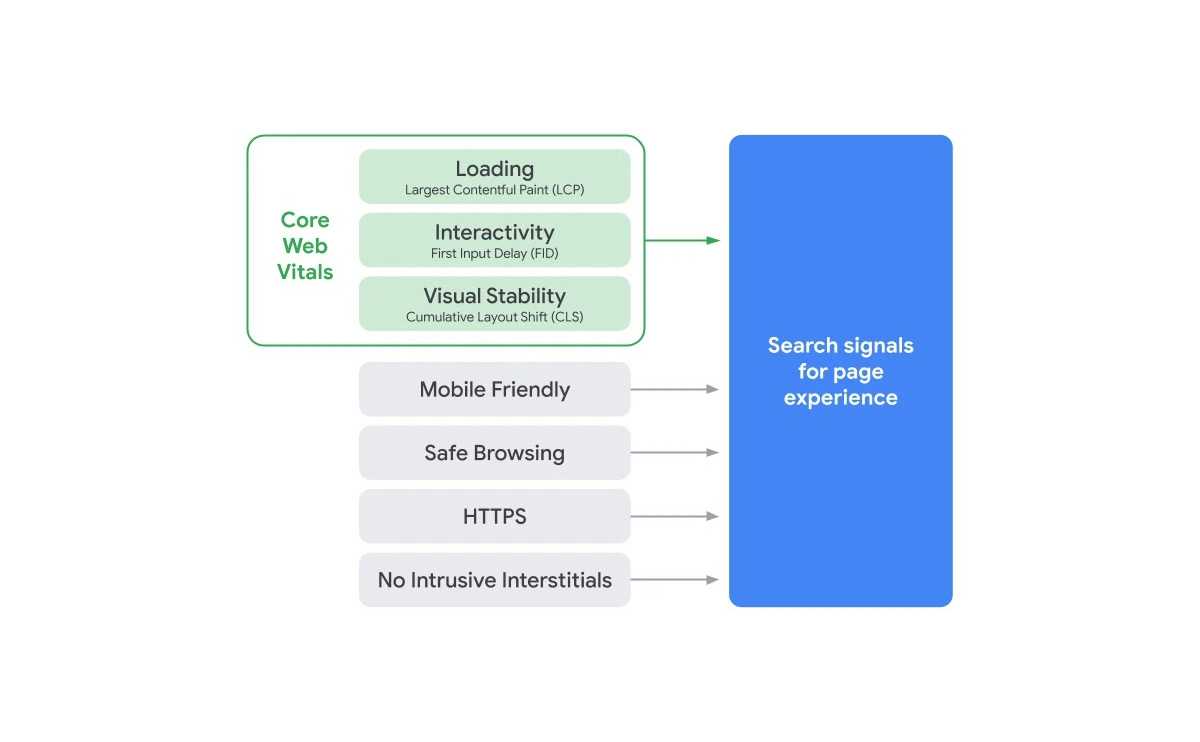
ページ エクスペリエンスとは、ユーザーがウェブページで操作を行った際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。これには、ウェブに関する主な指標(ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標のセット)が含まれます。また、モバイル フレンドリー、セーフ ブラウジング、HTTPS、煩わしいインタースティシャルに関するガイドラインといった既存の検索シグナルも、これに含まれます。
ページ エクスペリエンスの Google 検索結果への影響について
ウェブに関する主な指標?
上記で登場した「ウェブに関する主な指標」って何でしょうか?
それは、英語で Core Web Vitals と言われているものです。
Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
Core Web Vitals
Core Web Vitals の3つの重要な指標
3つの指標が定義されています。
- LCP – Largest Contentful Paint
- FID – irst Input Delay
- CLS – Cumulative Layout Shift
Core Web Vitals の確認方法
Core Web Vitals が何者かの前に、とりあえず計測してみましょう。
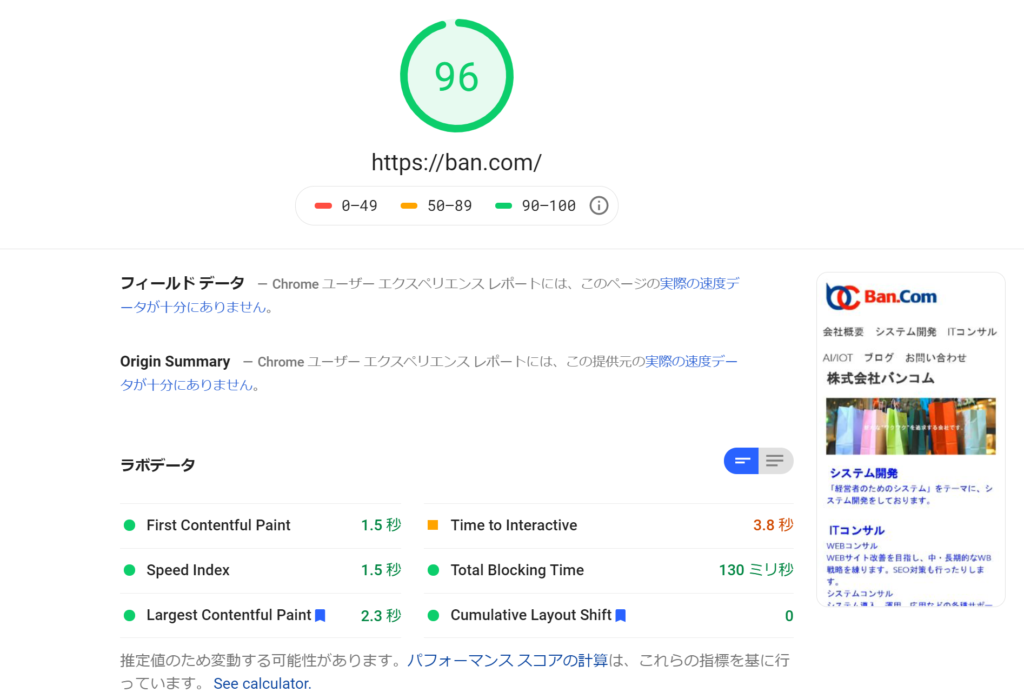
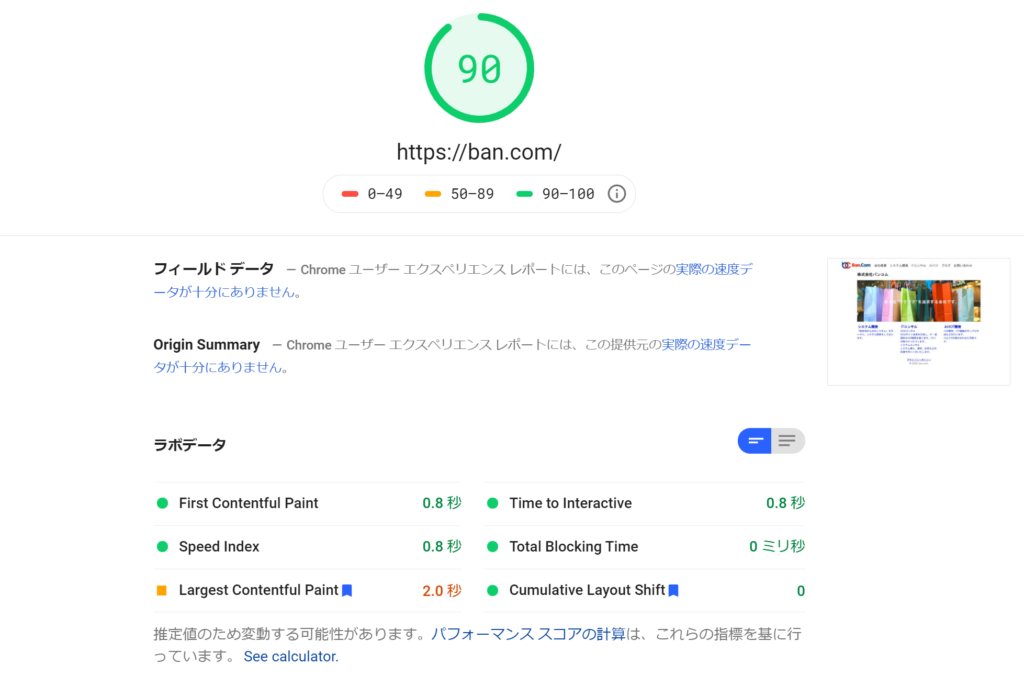
計測ツールは、いくつか用意されていますが、 PageSpeedInsights を利用するのが一般的ではないでしょうか。
モバイルとパソコンで分けて結果を出してくれます。
https://developers.google.com/speed/pagespeed/insights/
このサイト https://www.ban.com の計測結果は、以下の通りでした。


つづいて、3つの指標について詳しく把握していきましょう。
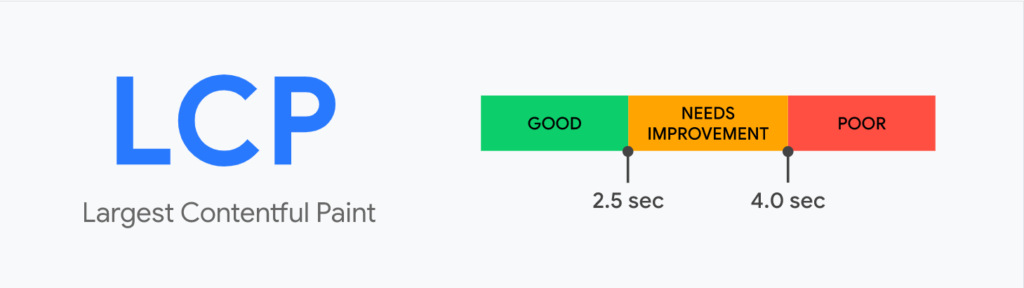
Largest Contentful Paint (LCP)

Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
そもそもLCPとは?
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
最初に表示されるエリア(View port)の、一番大きな(表示に時間のかかる)画像やテキストブロックが表示されるのにかかる時間。
具体的には、
- <img> 要素
- <svg> 内の <image> 要素
- <video> 要素
- url() で呼び出される背景画像
- テキスト要素
などです。
画像の最適化(サイズ、解像度、フォーマット)などが求められます。
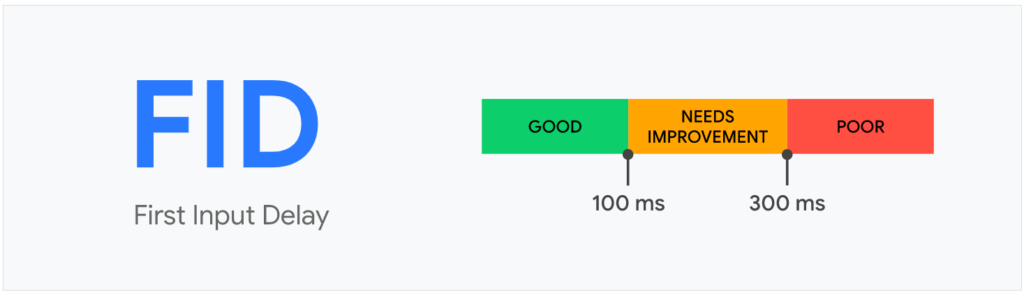
First Input Delay (FID)

Measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
そもそも FID とは?
FID measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
訪問者が、リンクをクリックしたり、ボタンをタップした際に、ブラウザがそのイベント処理��を開始するまでにかかる時間。
Cumulative Layout Shift (CLS)

Measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
そもそも CLS とは?
CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
ページの表示が完了するまでに、レイアウトがどれだけ変化してしまうか。
例えば、最初に文章が表示され、その文章を読もうとしたら、あとから画像が登場し、文章が下に追いやられて、文章を目で追った経験は無いでしょうか?
上記の場合であれば、画像の表示空間を最初から確保しておけば、想定外のレイアウト変更を避けられます。
今回の発表で何が変わる?
いままでは、「Core Web Vitals は、順位要素ではないよ」とされていたため、Core Web Vitals にこだわるのはエンジニアのこだわりという面が強かったわけですが、
2020年05月 以降は順�位要素となるので、Google 検索順位を気にするみんなにとっての重要事項と成りそうです。
あっちこっちで、「画像のサイズを見直せ!」「フォーマットを変えて書き出し直せ!」「応答速度を改善しろ!」と、なることでしょう。
画像はまだいいのですが、応答速度の改善は少々厄介です。
- サーバーの改善、変更
- CMS の改善、変更
など、大鉈を振る必要が出てきます。
CMSは、クライアントの業務にも直接影響しますので、気軽には変えられないでしょう。
そうなってくると、軽量で高速に動くテンプレートを作成できるかどうかが、今後のデザイナーに求められる重要な技能かもしれません。