Claude MCP 経由で Figma と連携できるようです。
今回は動作確認までやってみましたが、問題なく動きました。
AI WEBコーディングがますます加速しそうです。
Figma の設定 API KEY 取得
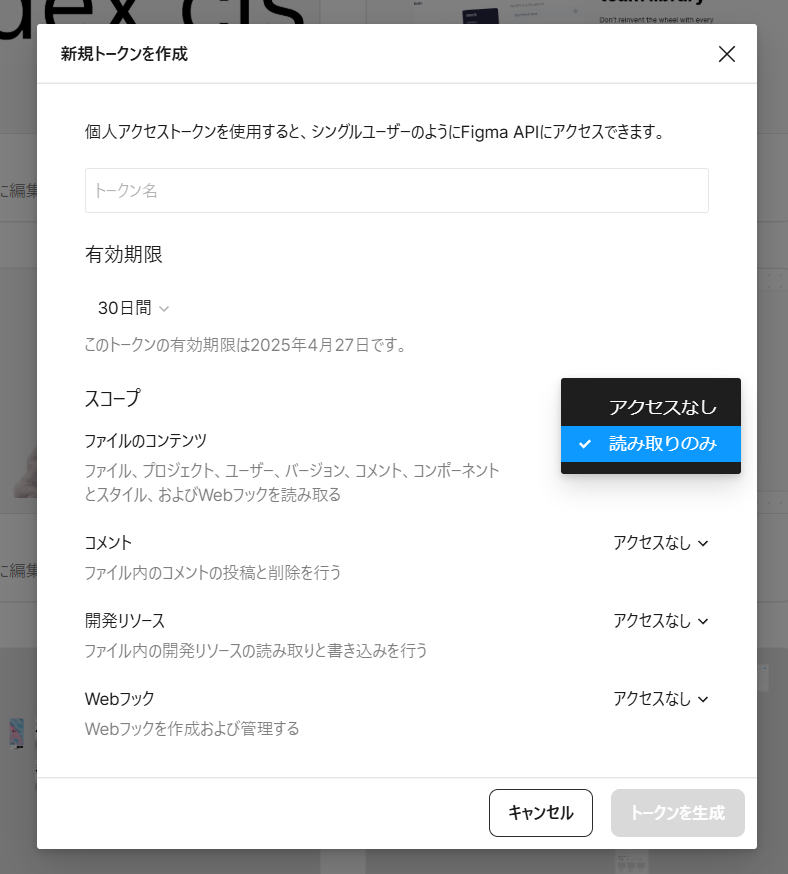
Figma の アカウント(アイコンをクリック)>設定>セキュリティに進むと、「個人アクセストークン」という項目があります。

見て分かる通り、スコープの選択肢には「読み取りのみ」しかありません。
「編集・書き込み」の権限は付与できません。
これは、私の Figma ��が無料プランだからだと思います。
調べてみると、有料プランにすれば Write の権限を付与できるようです。
Figma-mcp インストール
管理者権限の Powrshell で
> npm install -g @modelcontextprotocol/inspector npx figma-mcp※管理者権限は不要かもしれません。
設定ファイル
C:\Users\kiyo\AppData\Roaming\Claude\claude_desktop_config.json に下記を加えます。
※インストール先を確認したところ、私の環境では index.js ではなく、index.cjs が作成されていました。
"figma-mcp": {
"command": "node",
"args": [
"C:\\Users\\kiyo\\AppData\\Roaming\\nvm\\v23.3.0\\node_modules\\figma-mcp\\dist\\index.cjs"
],
"env": {
"FIGMA_API_KEY": "__YOUR_KEY_HERE__"
}
}動作テスト
読み取りしかできませんので、読み取った内容を SVG で再現してもらいました。
Figma

Claude MCP

きちんと内容を把握しているようです。
何ができる?
読み取りしかできませんが、デザイナーさんの作成物を、ダイレクトに Claude にわたすことができます。
AI WEBコーディングの精度とスピードが増すのは間違いありません。
Write, Edit できないといまいち盛り上がりませんが、Figma を本格的に使用するタイミングがきたら、有料プランも検討してみたいと思います。

